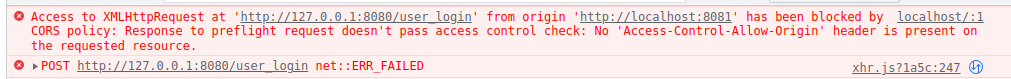
在开发时,前端使用了 axios 来与后端进行交互,发起请求时出现了跨域问题:

解决方案如下:
-
在
main.js中设置 baseURL:Axios.defaults.baseURL = 'http://127.0.0.1:8080' -
在
vue.config.js中设置代理:devServer: { proxy: { '/api': { target: 'http://127.0.0.1:8080', pathRewrite: { '^/api': '' }, } } } -
设置 axios 参数时指定 baseURL:
baseURL: "/api"

打包整合到spring boot项目时,只需要删除vue.config.js中的代理,设置axios参数时,不用再设置baseURL。